突然ですがキャラクターシールのカット線って作るの大変だし面倒ですよね・・・。
しかしカット線はシールの仕上がりを左右する重要な部分ですので、しっかり作りたいところです。
そこで今回はIllustratorCCを使い、背景が白色のキャラクター画像に対して、周りをふちどるカット線をかんたんに作る方法をご紹介します。

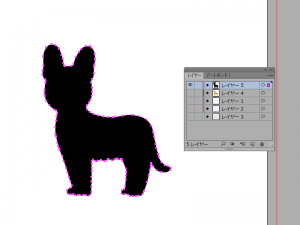
元画像をコピーし、新しいレイヤーを作って同じ位置にペーストします。

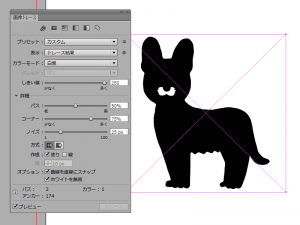
元画像のレイヤーを一旦非表示にし、複製した画像を下記の設定値で「画像トレース」します。

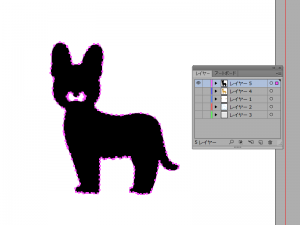
「拡張」してパスの編集ができるようにします。

グループを解除して、さらに複合パスも解除します。
そしてパスファインダーで「合体」します。

すると下記のように1つのパスになりました。

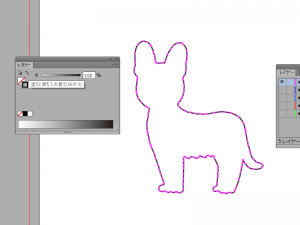
次に塗りと線を入れ替えます。

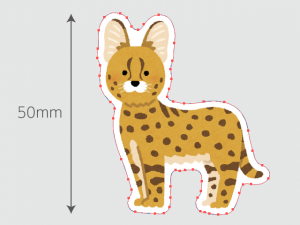
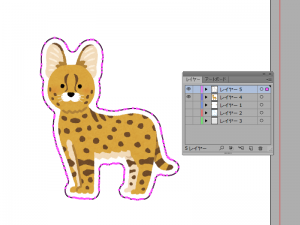
元画像のレイヤーを表示してみました。ふちどりの線になっていますね。
※「画像トレース」には右下に若干ずれて作成されるバグがあるようです。気になる場合は左上に移動して位置を合わせておきます。

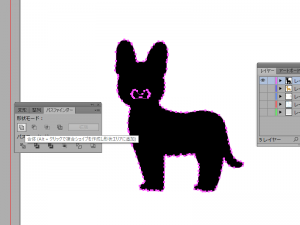
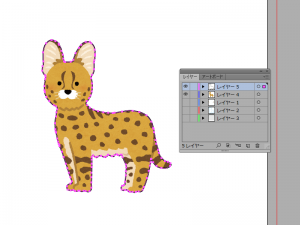
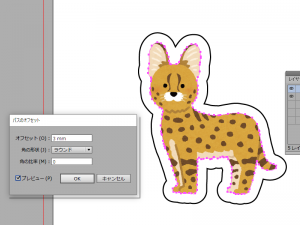
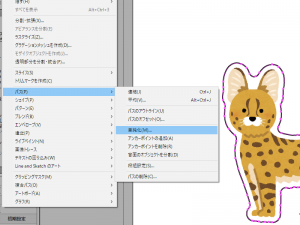
では次に線を大きくしていきます。「パスのオフセット」を使用します。

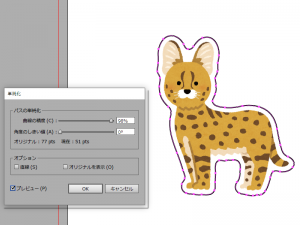
下記のような設定値で適用させます。

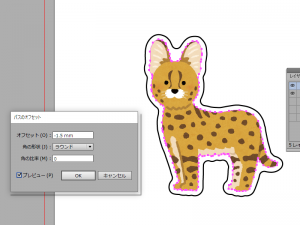
もう一回、下記のような設定値で適用させると、このような滑らかな線ができます。

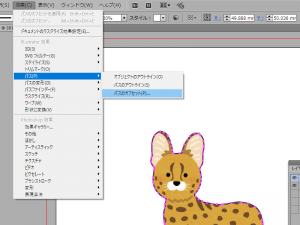
「アピアランスを分割」して、パスを実体化させます。
これだとちょっとポイント数が多くデータが重くなってしまうので、減らしていきます。

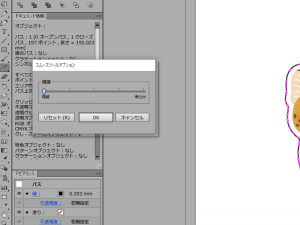
「鉛筆ツール」のボタンを長押しして「スムーズツール」に切り替えます。
「スムーズツール」のボタンをダブルクリックして以下のような設定値にします。

「スムーズツール」の状態で、線の上のどこでもいいので1クリックすると、以下のようにポイント数が減りました。

さらに、「パス」の「単純化」をしていきます。

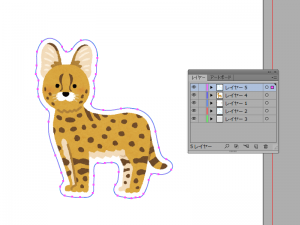
下記のような設定値で適用させます。

ポイント数が減ってスッキリしました。これで完成です!

※ 注意点
パスの単純化を使う際は、全てのアンカー(ポイント)がスムーズポイントになっている必要があります。
コーナーポイントになっているアンカー(ポイント)がある状態でパスの単純化を行うと、その部分の線が細かくちぢれた状態になる(これもバグ?)事があります。
そのままカット加工を行うと、その部分の仕上がりがボサボサになる事がありますので注意してください。
以上、イラレで簡単カット線の作り方でした。皆さまのご参考になれば幸いです。